 Heute teste ich Cookie Control der Firma Civic aus Edinburgh. Auch dieses Tool wird von Google auf cookiechoices.org empfohlen, um die EU Cookie Richtlinie umzusetzen. Civic wirbt mit einem eleganten User-Interface und bietet neben mehreren Bezahlvarianten auch eine kostenlose Lösung an.
Heute teste ich Cookie Control der Firma Civic aus Edinburgh. Auch dieses Tool wird von Google auf cookiechoices.org empfohlen, um die EU Cookie Richtlinie umzusetzen. Civic wirbt mit einem eleganten User-Interface und bietet neben mehreren Bezahlvarianten auch eine kostenlose Lösung an.
Hier zuerst mal der Link zu Cookie Control.
Einbindung
Die kostenfreie Programmvariante zeichnet sich dadurch aus, dass das Cookie Control Icon und der Link zu Civic erhalten bleiben muss und sich diese Lösung nicht für die eigene Website „rebranden“ lässt. Cookie Control weist auf der Website darauf hin, dass ein API.Key benötigt wird – für die freie Version muss man den allerdings nicht vorher einholen, er wird bei der Konfiguration automatisch vergeben.
Die web-basierende Konfiguration beginnt mit der Abfrage der Domäne, wobei darauf hingewiesen wird, dass mydomain.com und www.mydomain.com als zwei verschiedene Domänen angesehen werden. Was immer das in der Praxis auch bedeuten mag. Dann lässt sich zwischen drei verschiedenen Compliance Modellen wählen:
- Information only, hier wird der Anwender nur über Cookies informiert
- Implied consent, der Anwender wird informiert und bekommt eine Opt-Out Möglichkeit
- Explicit consent, das ist die Opt-In Methode
Ich wähle für meinen Test natürlich Variante 3, denn nur die verspricht die EU Cookie Richtlinie wirklich vollständig abzudecken.
Die kostenlose Version von Cookie Control erlaubt nicht die Einblendung einer Informationsleiste – das ist den Bezahlvarianten vorbehalten. Es gibt dafür ein sogenanntes Widget, also ein etwas größeres Icon mit dem Cookie Control Logo, dessen Aussehen und Erscheinungsposition sich konfigurieren lässt. Ebenso lassen sich die Texte verändern, die in einem Fenster erscheinen, wenn der Webseitenbesucher das Widget anklickt und der Link zur eigenen Cookie Policy. Abschließend verlangt Cookie Control eine Mailadresse und die Vergabe eines Passworts, um über Updates informiert zu werden und später die Domäne ändern zu können.
Als nächstes wird ein Stück Programmcode ausgegeben, der das Ergebnis der eben durchgeführten Konfiguration ist und eine ToDo-Liste mit 5 Punkten:
- Hinweis, dass Cookie Control jQuery benötigt und zwar mindestens Version 1.4.4
- Download der Cookie Control JavaScript Datei und Upload auf die eigene Website
- Kopieren des angezeigten Programmcodes in alle Webseiten und Anpassung des Pfads zur JavaScript Datei
- Anlegen von Cookie Control Events. Ein Punkt, der an dieser Stelle nicht weiter erklärt wird
- Lesen der Dokumentation
Test
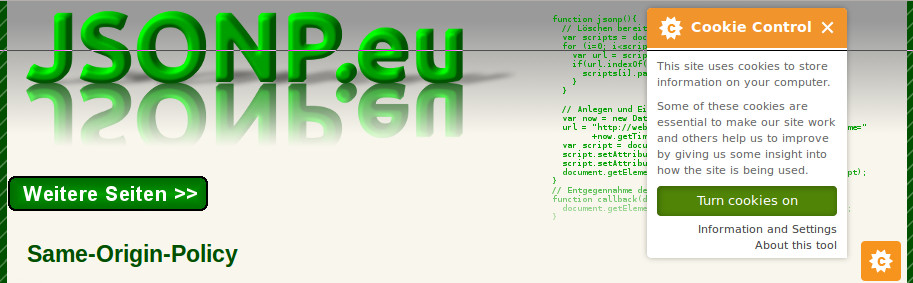
An konfigurierter Stelle wird das Cookie Control Icon angezeigt, bei mir rechts unten und beim Aufruf der Seite zusätzlich das Cookie Control User Interface für ein paar Sekunden geöffnet. Die Zeit lässt sich konfigurieren und die Einblendung erfolgt wohl zu dem Zweck, dass der Webseitenbesucher erkennt, wozu das Icon da ist.
Das User Interface, also das Fenster mit dem Hinweistext und dem Freigabebutton, lässt sich jederzeit per Klick auf das orange Icon öffnen und schließen. Aber sobald man darin eine Aktion ausgeführt hat und wenn es nur ein Klick auf das X im orangen Balken ist, verschwinden Icon und User Interface auf Nimmerwiedersehen. Auch ein Reload der Seite hilft da nicht, eine getätigte Einstellung kann nicht verändert werden. (Es sei denn, man löscht von Hand das Cookie von Cookie Control.)
Eine Überraschung wäre es nun gewesen, wenn in der Tat beim ersten Versuch gleich die AdSense Werbungen unterdrückt worden wären. Aber so einfach ist es natürlich nicht. Hier kommt jetzt der Punkt 4 von oben, das Anlegen von Cookie Control Events ins Spiel. Die Dokumentation dazu ist übersichtlich, aber JavaScript-Programmierer werden begeistert sein, Cookie Control stellt vier Event Callbacks zur Verfügung, die bei entsprechender Gelegenheit getriggert werden und an die man eigene Skripte anhängen kann:
onCookiesAllowed
Called immediately after initialisation (and after a potential onReady event) if cookies are allowed. This is an ideal place to add DOM elements such as <script>…</script> tags to include tracking functionality.
onCookiesNotAllowed
Like onCookiesAllowed, but called if cookies are not allowed. Fallback functionality may be added to the DOM by attaching a function to this event.
onAccept
Called whenever the user clicks a button explicitly accepting cookies. Can be used to generate tracking code (if the code is not on the page already) when the user enables cookies.
onReject
Called whenever the user clicks a button explicitly blocking cookies. Can be used to delete Javascript cookies set for the page as soon as the user rejects cookies.
Wie man allerdings DOM Elemente, wie <script>-Tags hier integrieren soll, darüber schweigt die Dokumentation. Um AdSense-Werbung erlauben oder verbieten zu können, muss man den AdSense Programmcode irgendwie mit diesen Event Callbacks in Verbindung bringen. Ich durchsuche das Cookie Control Support Forum bei groups.google.com und stelle fest, dass die Frage nach AdSense in den letzten Jahren zwar mehrfach gestellt wurde, jedoch meistens gar nicht, und nie zufriedenstellend beantwortet wurde. Einmal wurde geraten, bestehenden Code für Google Maps oder Google Analytics anzupassen. Viel Vergnügen!
An dieser Stelle beende ich meine Bemühungen um Cookie Control. Mit ein paar Stunden oder Tagen Mühe, ließe sich AdSense sicher integrieren, so weit traue ich mir JavaScript schon zu. Aber schaffen das auch Websitebetreiber, die keine Programmierer sind? Und ist es überhaupt sinnvoll den AdSense Programmcode für Cookie Control zu verändern? Ich denke da nur mit Unbehagen an die AdSense Programmrichtlinien …
Fazit
Ich gehe davon aus, dass die Variante „information only„, bei der keine Cookies unterdrückt werden, recht gut funktionieren wird, wenngleich ich es auch nicht explizit getestet habe. Die von mir getestete kostenlose „explicit consent“ Variante bewerte ich wie folgt:
+ Nettes Design
+ Umfangreiche Konfigurationsmöglichkeiten
+ Viele Möglichkeiten für Programmierer
– Keine offene Software, Logo und Link zum Hersteller dürfen nicht entfernt werden
– Es wird zusätzlich jQuery benötigt
– Texte müssen selbst auf Deutsch übersetzt werden (ist im Assistenten möglich)
– Keine Möglichkeit, eine erteilte Einwilligung zurückzunehmen
– Zur Prüfung des API-Keys wird bei jedem Seitenaufruf eine Verbindung zu Civic aufgebaut
– Aufwendige Implementation, eigene Programmierung ist nötig, AdSense-Code zum Beispiel muss verändert werden
– Hersteller gibt kein Implementierungsbeispiel für AdSense
Cookie Control ist in meinen Augen nur etwas für Programmierer, die die Event Callbacks nutzen und durch eigene Skripte ihre Cookies steuern. Das bietet vielfältige Möglichkeiten, ist aber aufwendig und nichts für Anfänger.
Weitere Artikel in dieser Kategorie:
- EU Cookie Richtlinie – Google sorgt für Aufruhr
- EU Cookie Richtlinie – Was steckt dahinter?
- EU Cookie Richtlinie – Test: Cookie Consent
- EU Cookie Richtlinie – Umsetzung in deutsches Recht
- EU Cookie Richtlinie – Cookie Audit
- EU Cookie Richtlinie – Handlungsalternativen
- EU Cookie Richtlinie – Weiter mit AdSense Geld verdienen
- EU Cookie Richtlinie – Was machen die Anderen?
- EU Cookie Richtlinie – Test: WordPress Plugins
- EU Cookie Richtlinie – Test: EU Cookiehinweis PHP-Klasse
- EU Cookie Richtlinie – Meine eigene Multi-Site-Lösung

Vielen Dank für den Test und den Bericht! Da ich kein Programmierer bin, und mich mit JavaScript nur sehr rudimentär auskenne, wird Cookie-Control wohl keine gute Lösung für mich werden. Es sei denn, ich investier erstmal Zeit in Javascript… Mal sehen.
Ich denke, wenn mehr Zeit ins Land geht, wird es mehr Programme geben, und einige weitere Tutorials und best practices… Auch wenn ich das Thema allgemein sehr anstrengend finde, weil ich mich nicht richtig auskenne, bin ich im Prinzip froh, wenn es endlich Sicherheit und eine Lösungen bei dem Thema gibt, die einem erlaubt, risikofrei mit seiner Website zu arbeiten…