Im vorangegangenen Artikel haben wir einen Amazon Proxy Dienst programmiert. Jetzt müssen wir dem noch einen Client verpassen. Oder besser formuliert, der Proxy muss aus einer Webseite heraus angesprochen werden, um dort eine Amazon Werbung einzublenden. Dazu will ich zwei Fälle unterscheiden: Einmal den Einbau in eine simple Html-Webpage und zum zweiten in einen WordPress Artikel. Wem (noch) nicht klar ist, wozu das Ganze gut sein soll, dem empfehle ich, mit Teil 1 dieser Artikelserie zu beginnen – dort habe ich das ausführlich erklärt.
Aufgabenstellung
Den Amazon Proxy haben wir bereits programmiert, jetzt geht es darum, aus einer Webseite heraus den Proxy anzusprechen, ihm eine Amazon Produktnummer (ASIN) und einen Templatenamen zu übergeben, um dann eine Amazon Werbung in Form eines HTML-Codeschnipsels zu bekommen, die in die Webseite eingebaut werden muss. Das Ganze soll asynchron passieren, also den Aufbau der Webseite nicht aufhalten – Stichwort Ajax.
Was wird benötigt?
- Selbstverständlich eine Website oder ein Blog
- Den Amazon Proxy aus Teil 2, bzw. mit der neuen Product Advertising API 5.0 den Update aus Teil 4
- jQuery um Ajax nicht von Hand programmieren zu müssen
- Einen Platzhalter (div-Tag) im HTML-Code, der später die Werbung aufnehmen soll
- und ein wenig JavaSript um das Ganze in Gang zu bringen
Ein Wort noch zu Punkt 4. So einen Platzhalter würde man sich im HTML-Code folgendermaßen vorstellen:
<div id="Werbung"></div>Über das ID-Attribut können wir später darauf zugreifen – mit jQuery geht das super easy – und den Werbe-Codeschnipsel in das DIV einfügen. Das geht auf diese Weise so lange gut, so lange wir nur eine einzige Amazon Werbung auf einer Seite haben. Denn – wer HTML kann, der weiß das – IDs müssen immer eindeutig sein. Wenn wir also zwei oder noch mehr Werbeblöcke auf einer Seite haben wollen, dann müssen wir denen entweder immer von Hand unterschiedliche IDs verpassen, oder wir programmieren das. Und am einfachsten geht sowas per PHP (obwohl geschickte Programmierer sicher auch eine Lösung per JavaScript bzw jQuery finden würden).
Also ergänze ich in obiger Liste hiermit Nr. 6 PHP.
Client 1: Einfache HTML-Seite
Lassen wir WordPress für den Anfang noch außen vor und denken wir uns eine simple HTML-Seite. Der Web-Server muss allerdings so eingestellt sein, dass er auch in dieser HTML-Seite PHP interpretiert – was heute aber durchaus üblich ist.
Dann brauchen wir zuerst jQuery und bauen dazu folgende Zeile in den <head> Bereich der Seite ein:
<script src="../amaprox/jquery-3.4.1.min.js" type="text/javascript"></script>
Wie man sieht habe ich mir jQuery 3.4.1 von https://jquery.com/download/ heruntergeladen und ins amaprox Verzeichnis gelegt. Aus Datenschutzgründen sollte jQuery heutzutage immer auf dem eigenen Server liegen und nicht aus einem CDN (content delivery network) aufgerufen werden. Wer jQuery bereits einsetzt, braucht das natürlich nicht doppelt machen, auch nicht wenn er eine ältere Version benutzt (es funktioniert zum Beispiel auch mit Version 1.8.3). Wichtig ist nur, dass jQuery im Head-Bereich oder zumindest am Anfang der Seite geladen wird, bevor die erste Amazon Werbung kommt.
Nun suchen wir uns die Position innerhalb der Webseite (im HTML-Code), an der später die Werbung eingeblendet werden soll. Und dort platzieren wir folgenden Code:
<?php
$asin = "B07C4Y6W5Q";
$template = "widebox";
$div_id = str_replace(".", "",uniqid("amaprox", true));
echo '<div id="'.$div_id.'"></div>';
echo '<script type="text/javascript">';
echo 'jQuery.get("../amaprox/amaprox.php?asin='.$asin.'&template='.$template.'", function(amaprox_response) {
jQuery("#'.$div_id.'").html(amaprox_response)});';
echo '</script>'."\n";
?>Was passiert hier?
Die erste und letzte Zeile ist die PHP-Klammerung, die dem Webserver sagt, dass hier ein PHP-Programm auszuführen ist. Davor und danach steht HTML.
Dann definieren wir uns erst mal eine ASIN – und weil das PHP ist, braucht die Variable ein $ vor dem Namen. Als zweites definieren wir ein Template, denn ASIN und Template sind die beiden Parameter, die wir gleich an den Amazon Proxy übergeben werden.
Jetzt wird es kompliziert, deshalb kopiere ich die nächsten beiden Zeilen noch einmal extra heraus:
$div_id = str_replace(".", "",uniqid("amaprox", true));
echo '<div id="'.$div_id.'"></div>';Schauen wir zuerst auf die zweite Zeile – da gibt PHP mit dem echo Befehl einen HTML-Code aus – nämlich genau diese DIV-Geschichte, die wir oben schon betrachtet hatten. Allerdings mit der kleinen Feinheit, dass das ID-Attribut in Form einer PHP-Variablen $div_id eingefügt wird. Und genau diese Variable wird in der ersten Zeile trickreich zusammengebaut.
Damit die DIV ID immer eindeutig ausfällt, wir hier der PHP Befehl uniqid verwendet, der wie es der Name schon andeutet, eine eindeutige ID erzeugt. Die beginnt mit dem Wortamaprox, gefolgt von einer eindeutigen Hex-Zahlenkombination, die wiederum von der Uhrzeit abgeleitet wird. Das true bewirkt eine höhere Entropie – wie es in der Dokumentation heißt – das soll bedeuten, dass hinten zusätzliche Stellen angefügt werden, damit sich auch IDs noch unterscheiden, die zeitlich sehr nahe beieinander liegen. Dummerweise werden diese zusätzlichen Stellen mit einen Punkt angehängt, aber jQuery mag keine Punkte in ID-Attributen. Also eliminieren wir einfach den Punkt mit dem str_replace Befehl. Wer jetzt gar nichts mehr versteht, braucht sich keine Gedanken machen – das was diese beiden Zeilen in den HTML-Code schreiben, sieht in etwa folgendermaßen aus, wobei sich die Zahlen jedes mal ändern:
<div id="amaprox5dd41b5569256803449690"></div>Wir haben also per PHP eine HTML-Codezeile zusammengebastelt und in die HTML Seite geschrieben. Das lässt sich aber durchaus noch toppen – jetzt schreiben wir per PHP JavaScript in die HTML-Seite, das dann ausgeführt wird, wenn die Seite im Browser geladen und und ihr Inhalt abgearbeitet wird.
Die beiden Zeilen mit dem Wort script klammern den JavaScript Code. Das kennen wir schon von der Einbindung von jQuery. Und was dazwischen steht, kopiere ich hier nochmal etwas übersichtlicher heraus:
echo 'jQuery.get("../amaprox/amaprox.php?asin='.$asin.'&template='.$template.'",
function(amaprox_response) {
jQuery("#'.$div_id.'").html(amaprox_response)
});';Das ist – auch wenn es anders aussehen mag – nur eine einzige Befehlszeile. Nehmen wir gedanklich erst mal das echo mit dem ersten und letzten Hochkomma und dem Semikolon ganz hinten weg. Denn das echo macht nichts anderes, als alles, was zwischen den Hochkommas steht, in die HTML-Seite zu schreiben. Denken wir uns das also weg, dann bleibt JavaScript übrig, genauer ein jQuery.get Befehl, das ist ein Ajax-Aufruf. Und was der macht, versuche ich jetzt mal in natürliche Sprache zu übersetzen:
Kontaktiere das Serverprogramm amaprox.php und übergebe ihm zwei Parameter, nämlich $asin und $template und bereite eine Funktion vor, die zwar keinen Namen hat, die aber aufgerufen werden soll, wenn später die Antwort von amaprox.php ankommt. Die Funktion soll all das bekommen, was amaprox.php als Antwort zurück gibt und zwar in der Variablen amaprox_response. Die Funktion soll dann folgendes machen: Mit Hilfe von jQuery im HTML-Code das DIV Element mit der ID $div_id suchen und dort die Antwort aus amaprox_response einfügen.
Wer das noch nie gesehen hat – das ist Ajax in seiner vollen Genialität. Es wird eine Anfrage an einen Server geschickt, aber dann nicht gewartet bis eine Antwort eintrudelt, sondern für die Antwort einfach eine Funktion vorbereitet, die sich dann später darum kümmert. Inzwischen kann der Browser was anderes machen, die Seite fertig aufbauen oder mit dem Benutzer interagieren.
Und nun die Wissensfrage an diejenigen, die glauben das Codebeispiel verstanden zu haben: „Warum hat die Variable $div_id ein Dollarzeichen am Anfang, die Variable amaprox_response aber nicht?“ Die Antwort gibt es am Ende des Artikels.
Ich denke, es ist klar geworden, was dieser AmaProx-Client macht: ASIN und Template an den Amazon Proxy senden und das Ergebnis – ein HTML Codeschnipsel mit der Werbung – in die Webseite einbauen.
Dass man aus dieser einfachen Form auch pfiffigere Varianten bauen kann, möchte ich am folgenden Beispiel zeigen.
Client 2: dito mit Werberotation
<?php
$asins = array(
"B07XVHTVK1", # Jungle Monkey Premium Survival Kit
"B07DMDMDTT", # goTele Echtzeit-GPS-Tracker Trackerohne monatliche Gebühr
"B076VW8ZF9", # GPORTER GP-102+ Outdoor GPS Gerät - XXL Set, grün
"B07TXC119Y", # Amazfit Bip Lite 3ATM Smart Watch mit 45-Tagen Batterielaufzeit
"B07SL55QXL", # Zagzog Smartwatch, IP68 Wasserdicht Fitness Armband
"B07XLF1K8V", # Apple Watch Series 5
"B01N1TDZB9", # Garmin fēnix 5 GPS-Multisport-Smartwatch
"B07Q2VFQPN", # HOLALEI Smartwatch, Fitness Armband Wasserdicht
"B006E0P7J4", # NAVILOCK GPS NL-602U USB Maus
"B07TV3QWKZ", # SALIND GPS-Tracker Auto, Fahrzeuge und LKW´s OBD2 Stecker
"B07FL5YXQM", # APEMAN Fernglas 10x42
"B01FWZ0LTC", # Afterpartz OVO-103B Profi Auto Motorrad Tracker
"B01HI3LN8O" # ARINO Kompass Linseatischer Kompass
);
$asin = $asins[rand(0,count($asins)-1)];
$template = "widebox";
$div_id = str_replace(".", "",uniqid("amaprox", true));
echo '<div id="'.$div_id.'"></div>';
echo '<script type="text/javascript">';
echo 'jQuery.get("../amaprox/amaprox.php?asin='.$asin.'&template='.$template.'", function(amaprox_response) {
jQuery("#'.$div_id.'").html(amaprox_response)});';
echo '</script>'."\n";
?>Der Code ist absolut identisch mit dem ersten Beispiel bis auf die ersten beiden PHP-Zeilen. Wobei die erste über viele Zeilen läuft um hinter jede ASIN, die hier in ein Array platziert wird, noch einen Kommentar setzen zu können. Wir haben also eine Liste in der sich viele ASINs (Amazon Produktnummern) befinden. Die Schläue kommt dann mit dieser Zeile:
$asin = $asins[rand(0,count($asins)-1)];Das ist nämlich ein kleiner Zufallsgenerator, der bei jedem Aufruf der Seite – also bei jedem Abarbeiten dieses PHP-Programms – per Zufall eine der ASINs auswählt. In natürliche Sprache übersetzt funktioniert die Zeile in etwa so:
Erzeuge eine Zufallszahl zwischen 0 und der Anzahl der Listeneinträge minus 1. Und nimm dann den Listeneintrag, an der Position der Zufallszahl als aktuelle ASIN. Der Rest läuft auf die bekannte Weise.
Client 3: WordPress Artikel
Als WordPress Autor wollen wir natürlich nicht für jede Werbung PHP Programmcode in unsere Artikel einfügen, das wäre viel zu umständlich. Und WordPress bietet auch eine Lösung, wie wir das umgehen können und das sind sogenannte Shortcodes. Das sind die mit den eckigen Klammern, für die es im Gutenberg-Editor einen eigenen Block zum Auswählen gibt. Wir können also beispielsweise folgenden Shortcode in den Artikel schreiben:

Das wäre dann ein amaprox Shortcode mit zwei Einträgen, nämlich einem Template und einer ASIN. Dann brauchen wir nur noch ein Plugin, das die beiden Einträge einem Amazon Proxy Client übergeben kann. Vermutlich gibt es einige Plugins, die so etwas können, ich bin auf Post Snippets gestoßen, das zwar schon ein wenig älter ist und auch nicht mit dem Gutenberg Editor arbeitet, aber den gewünschten Zweck sehr gut erfüllt.

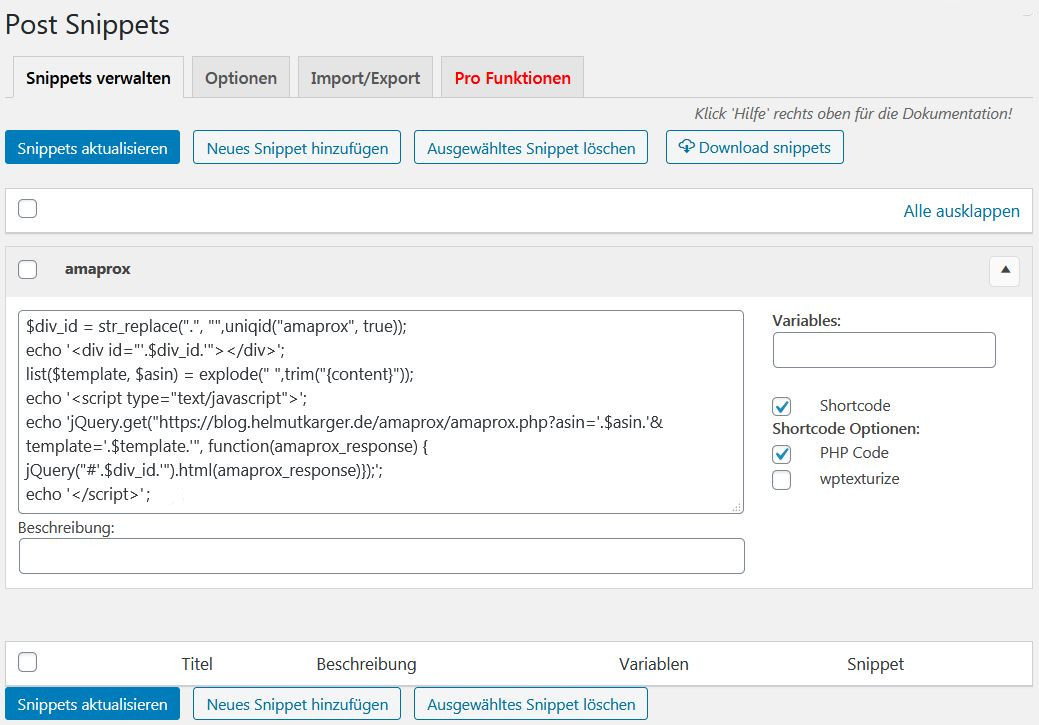
Hier ein Screenshot von Post Snippets. Da sieht man einen Eintrag mit dem Namen amaprox, rechts Häkchen für Shortcode und PHP Code und den Programmcode, der ausgeführt werden soll. Beim Code wird die PHP-Klammerung weg gelassen, sonst entspricht er weitgehend dem ersten Beispiel in diesem Artikel. Mit einem Unterschied allerdings: ASIN und Template sind nicht im Programmcode direkt eingetragen, statt dessen gibt es folgende Zeile:
list($template, $asin) = explode(" ",trim("{content}"));Man beachte zuerst das {content}, das ist weder PHP noch JavaScript sondern Post Snippets. Damit fügt Post Snippets das in den Programmcode ein, was im Blog Artikel innerhalb der Shortcode-Umklammerung steht, also hier Template und ASIN. Die Programmzeile macht dann folgendes:
Nimm den {content}, lösche eventuelle umrandende Leerräume weg, teile den Rest an Leerräumen auf und speichere die Teile in $template und $asin. Und den restlichen Programmcode kennen wir im Prinzip schon.
Aber wo ist denn jQuery geblieben? Das brauchen wir natürlich nach wie vor, aber üblicherweise ist in WordPress jQuery bereits eingebunden, so dass wir hier nichts unternehmen müssen.
Fazit
Es muss nicht immer ein teures Plugin sein, mit ein bisschen Programmierung kann man sich oft selber helfen – selbst bei WordPress. Diese Amazon Proxy Lösung hat den Vorteil, dass sie eigentlich überhaupt nicht in WordPress eingreift, nichts in die Datenbank schreibt und keine Abhängigkeiten dazu hat. Das macht uns sicher bei künftigen WordPress Updates. Die Schnittstelle schafft das Plugin Post Snippets – schlimmstenfalls muss man das einmal durch ein anderes ersetzen. Und wer kein WordPress nutzt, der kann diese Lösung auch einsetzen und sicher auch in ein anderes Content Management System einbauen.
Ach ja – zum meiner Frage: „Warum hat nun die Variable $div_id ein Dollarzeichen am Anfang, die Variable amaprox_response aber nicht?
Antwort: $div_id ist eine PHP-Variable im Unterschied zu amaprox_response, das ist nämlich eine JavaScript-Variable.
Weitere Artikel in dieser Kategorie:
