Wo hatte ich neulich gelesen, dass eine WordPress-Installation in 5 Minuten erledigt sein soll? Dabei stimmt das sogar – wer weiß, wo er hinlangen muss, der hat WordPress ruckzuck installiert. Allerdings … dann geht die Arbeit erst los: Die Suche nach einem geeigneten Theme.
Das Theme – nur mal kurz für diejenigen erklärt, die nicht mit WordPress arbeiten – ist das Template, das über jede WordPress-Seite gestülpt wird und über das Aussehen des Blogs bestimmt. Also über Seitenaufteilung, Farben, Schriftarten und so weiter. Will ich ein anderes Aussehen aller meiner Seiten, so installiere ich einfach ein anderes Theme. Zumindest, wenn ich es nicht komplett selber programmieren möchte.
Und es existieren ja auch jede Menge vorgefertigte und kostenlose Themes. Auf WordPress.org gibt es Stand heute 1864 Themes, die man sich downloaden kann. Wobei Download und Installation eines Themes gar nicht das Problem sind. Das lässt sich leicht aus der WordPress-Adminumgebung heraus mit wenigen Klicks erledigen. Die Probleme fangen eigentlich schon vorher an, bei der Suche nach einem geeigneten Theme.
Der WordPress Theme Browser
Jeder hat ja irgendwelche Vorstellungen, wie der eigene Blog aussehen sollte, oder was das Theme können soll. Meine bescheidenen Anforderungen waren und sind es immer noch:
- Responsive Layout (damit neben PCs auch Tablets und Smartphones bedient werden)
- Zweispaltiges Layout, Beitrag links und rechts davon eine Widgetspalte
- Deutsche Übersetzung, damit unten nicht steht: „Leave a Comment“ sondern „Schreibe einen Kommentar“
- und so ein moderner Go-to-Top-Button rechts unten, der per JavaScript die Seite nach oben scrollt
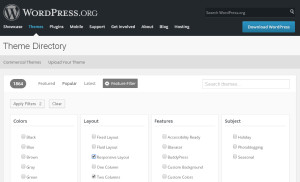
Der Theme Browser auf WordPress.org bietet – sofern man nicht alle 1864 Themes von Hand anschauen möchte – zwei Herangehensweisen:
- Eine Suchfunktion nach Stichworten und
- einen Feature Filter in dem sich verschiedene vorgegebene Kriterien selektieren lassen.
In letzterem kann ich zumindest „Responsive Layout“, „Two Columns“ und „Translation Ready“ auswählen, was die Auswahl schon mal auf 659 mögliche Themes reduziert. Ob die allerdings bereits auf Deutsch übersetzt sind und einen Button zum Hochscrollen haben, das ist hier noch nicht gesagt. Schlau wäre jetzt, die Suchfunktion zu verwenden und als Begriff „German“ einzugeben. Das schränkt die Anzahl der möglichen Layouts auf 86 ein, löscht aber gleichzeitig alle vorher gesetzten Filter, so dass hier auch wieder dreispaltige nonresponsive Layouts dabei sind. :-(
Was will ich damit sagen? Es gibt tolle Themes für WordPress und zahlreiche Programmierer, die eine sehr gute Arbeit machen und uns dankenswerterweise ihre Themes kostenlos zur Verfügung stellen. Wenn die WordPress Organisation es jetzt noch schaffen würde, dass man ein geeignetes Theme auch in endlicher Zeit finden kann, dann wäre das wirklich prima. So aber sollte man sich schon die eine oder andere Stunde (oder Tage?) Zeit nehmen, um sich viele Themes näher zu betrachten.
Bei mir sind so vier Layouts in die nähere Auswahl gekommen, die ich mir anschließend in meiner WordPressumgebung installiert hab, um sie mit meinen ersten Seiten und Beiträgen anzuschauen. Und spätestens an dieser Stelle wage ich die Aussage, dass es das perfekte Theme gar nicht gibt. Mein Favorit – mein „best out of four“ ist deutsch, zweispaltig, hat den tollen Aufwärtsbutton und ist selbstverständlich auch responsive. Leider heißt das noch lange nicht, dass er auch YouTube Videos im richtigen Seitenverhältnis bei unterschiedlichen Bildschirmgrößen darstellen würde, was ich mir von „Responsitivity“ blauäugig erwartet hätte. Zu diesem Zweck bediene ich mich jetzt des Plugins „FluidVids“, das eine entsprechende JavaScript-Lösung einbindet.
Einige weitere Anpassungen werden sicherlich noch nötig werden, wenn ich zum Beispiel daran denke, dass ich gerne Codefragmente einer Programmiersprache in nichtproportionaler Schrift und in grüner Farbe darstelle.
Child Themes
Kinderthemen sind Themen, die von ihren Eltern abgeleitet werden. Damit bieten sie eine geniale Lösung in WordPress, wenn man nach langer Suche mit einem Theme eigentlich zufrieden ist, aber halt doch noch ein paar Anpassungen vornehmen möchte.
Auf die technischen Details möchte ich hier gar nicht eingehen, dazu verlinke ich unten auf ein paar gute Artikel. Aber das Prinzip der Child Themes erkläre ich kurz.
Ein fremdes Theme zu verändern ist eine unschöne Sache, denn bei einer Aktualisierung dieses Themes auf eine neuere Version werden alle von Hand vorgenommenen Änderungen wieder überschrieben und sind damit verloren. Besser ist es also das Parent Theme unverändert zu lassen und einfach ein Child Theme davon abzuleiten. Im Child Theme werden nur die Dinge eingetragen, die sich vom Parent Theme unterscheiden. WordPress verwendet dann automatisch das ursprüngliche Thema, reichert es aber um die Einträge des Child Themes an. So kann das ursprüngliche Theme jederzeit aktualisiert werden, ohne die Änderungen zu verlieren.
Weiteren Lesestoff zum Thema Child Themes:
- Frank Bültge schreibt in seinem Artikel WordPress Child-Themes verstehen aus dem Jahr 2010 sehr ausführlich und auf Deutsch
- Wie man ein Child Theme besser einbindet als über die @import Anweisung, findet sich bei die-netzialisten.de, ebenfalls in Deutsch
- Und sehr ausführlich auf Englisch gibt es auch was auf codex.wordpress.org

Hallo Herr Karger,
für welches Theme genau haben Sie sich denn nun entschieden?
Ich suche ebenfalls ein zweispaltiges (textorientiertes) Theme und Ihre Beschreibung klingt ziemlich genau nach dem, was ich suche. ;-)
Mit freundlichem Gruß
Martin
Hallo Martin,
ich verwende ShootingStar von Tomas Toman. Das hat zwar auch noch Haken und Ösen, gerade in der deutschen Übersetzung, aber es ist das Theme, das meinen Vorstellungen am nächsten kommt.
Hallo, Helmut! Wenn du willst WordPress Themes übersetzen, kannst du sehr einfach dieses Lokalisierungstool benutzen: https:// poeditor .com/